
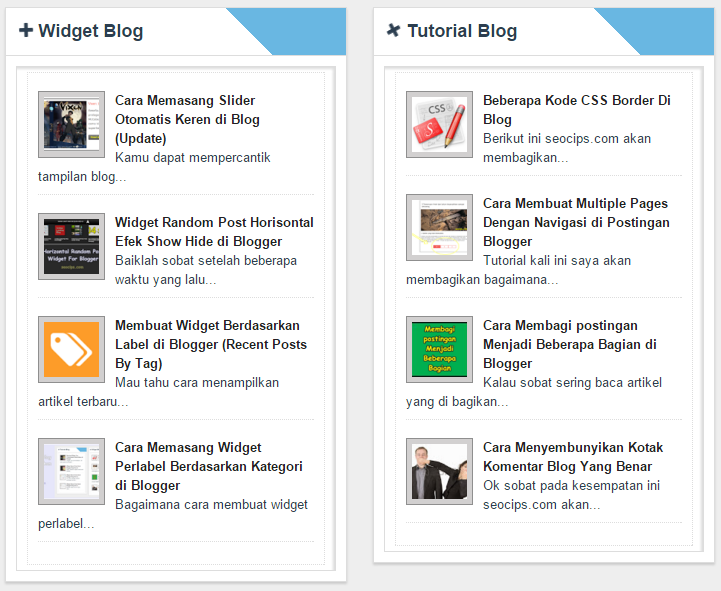
Membuat widget Recent Post berdasarkan kategori atau label dengan potongan gambar (thumbnail).
- Login ke Blogger, lalu pilih Blog Anda
- Pilih TEMPLATE dan EDIT HTML
- Setelah masuk pada teks editor, kemudian cari kode ]]></b:skin> (gunakan ctrl+F untuk mencari)
- Lalu tempatkan kode CSS di bawah ini sebelum kode ]]></b:skin>
img.label_thumb{ float:left; padding:5px; border:1px solid #8f8f8f; background:#D2D0D0; margin-right:10px; height:55px; width:55px; } img.label_thumb:hover{ background:#f7f6f6; } .label_with_thumbs { float: left; width: 100%; min-height: 70px; margin: 0px 10px 2px 0px; adding: 0; } ul.label_with_thumbs li { padding:8px 0; min-height:65px; margin-bottom:10px; } .label_with_thumbs a {} .label_with_thumbs strong {} - Kemudian cari kode </head> dan tempatkan kode Javascript dibawah ini sebelum kode </head>
<script src='https://cdn.rawgit.com/Brando07/share/newbe/perlabel-SEOCIPS.js' type='text/javascript'></script> - Simpan pekerjaan Anda, lalu pilih LAYOUT >> ADD A GADGET >> HTML/Javascript, kemudian masukkan kode HTML berikut ini.
<div style="overflow:hidden; width:100%px; height:auto; padding:10px; border:1px dotted #ddd; background-color:#fff"> <script type='text/javascript'> var numposts = 4;var showpostthumbnails = true;var displaymore = false;var displayseparator = false;var showcommentnum = false;var showpostdate = false;var showpostsummary = true;var numchars = 50; </script> <script type="text/javascript" src="http://www.seocips.com/feeds/posts/default/-/Widget%20Blog?orderby=updated&alt=json-in-script&callback=labelthumbs"> </script> </div> - Sekali lagi simpan pekerjaan Anda, selesai.
url http://www.seocips.com ganti dengan url Anda, dan Widget%20Blog ganti dengan label atau kategori yang Anda inginkan. (%20 adalah spasi)

