Label, Kategori atau Tags, yang biasa digunakan untuk pembagian jenis artikel. Bawaan dari Blogspot berbentuk List dan Cloud. Pada kesempatan ini akan dibahas mengenai label yang berbentuk list akan diubah menjadi bentuk dropdown. Yang fungsinya akan memperkecil ruangan pada sidebar.

Buat Anda yang ingin menggunakan fungsi label dropdown ini bisa mengikuti langkah seperti di bawah ini :
- Seperti biasa login ke blogger, pilih blognya lalu pilih "TEMPLATE" kemudian pilih "EDIT HTML"
- Gunakan CTRL+F untuk mencari kode seperti berikut ini:
<ul> <b:loop values='data:labels' var='label'> <li> <b:if cond='data:blog.url == data:label.url'> <span expr:dir='data:blog.languageDirection'><data:label.name/></span> <b:else/> <a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a> </b:if> <b:if cond='data:showFreqNumbers'> <span dir='ltr'>(<data:label.count/>)</span> </b:if> </li> </b:loop> </ul> - Lalu ganti semua kode yang di atas dengan kode yang di bawah ini :
sumber script : www.arlinadzgn.com<div class="dropmedown"> <select class="dropdown-select" onchange='location=this.options[this.selectedIndex].value;'> <option> Search Category </option> <b:loop values='data:labels' var='label'> <option expr:value='data:label.url'> <data:label.name/> ( <data:label.count/>) </option> </b:loop> </select> </div> - Kemudian cari kode ]]></b:skin> atau </style> lalu letakkan kode di bawah ini persis di atas kode ]]></b:skin> atau </style>
sumber script : www.arlinadzgn.com/* Dropdown Label */ .dropmedown select{outline:none;cursor:pointer} .dropmedown{display:inline-block;position:relative;overflow:hidden;width:100%;background:#fff;border:1px solid transparent;border-radius:3px;height:36px;line-height:36px;color:#444} .dropmedown:before,.dropmedown:after{content:'';position:absolute;z-index:2;top:13px;right:12px;width:0;height:0;line-height:36px;border:4px dashed;border-color:#888 transparent;pointer-events:none} .dropmedown:before{border-bottom-style:solid;border-top:none} .dropmedown:after{margin-top:8px;border-top-style:solid;border-bottom:none} .dropdown-select{position:relative;width:100%;margin:0;padding:6px 8px 6px 10px;height:36px;line-height:18px;font-size:12px;color:#62717a;text-shadow:0 1px #fff;background:#f2f2f2;background:rgba(0,0,0,0)!important;border:0;border-radius:0;-webkit-appearance:none} .dropdown-select>option{margin:3px;padding:6px 8px;text-shadow:none;background:#f8f8f8;outline:none;border:0;border-radius:3px;cursor:pointer} - Simpan pekerjaan Anda, selesai.
Pilih tampilan Label dengan pilihan LIST
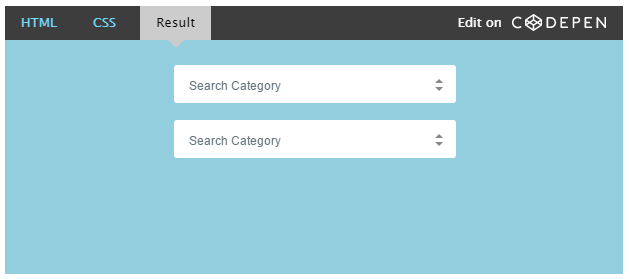
Hasilnya dapat dilihat pada peraga di bawah ini :
See the Pen Label Dropdown by Suka Suka (@NKOB) on CodePen.


