
Kini lagi trend mencantumkan komentar facebook di blog. Dari hasil googling saya tentang cara buat komentar facebook di blog cukup bervariasi, ada yang cara sulit ada juga cara gampang. Yang pasti widget ini sudah saya coba dan hasilnya cukup memuaskan.
Mau coba, ayo ikuti langkah-langkahnya berikut ini:
- Dashbord > Rancangan > Edit HTML, lalu centang bagian kotak Expand Widget Template
- Download dulu template anda sebelumnya.
- Cari kode yang mirip seperti di bawah ini:
</b:includable> <b:includable id='status-message'> <b:if cond='data:navMessage'> <div> </div> <div style='clear: both;'/> </b:if> </b:includable> <b:includable id='comment-form' var='post'> <div class='comment-form-block'> - Jika sudah ketemu tambahkan kode komentar fb ini tepat di atas </b:includable> :
<b:if cond='data:blog.pageType == "item"'> <div id='fb-root'/> <script src=' http://connect.facebook.net/en_US/all.js#appId=xxxxxxxxxxxxxxx&xfbml=1'/> <fb:comments expr:href='data:post.url' num_posts='2' width='500'/> </b:if>
nomor aplikasi id facebook appId=xxxxxxxxxxxxxxx merupakan nomor aplikasi id facebook dilla blog, dan anda harus membuatnya terlebih dahulu, berikut ini tipsnya.
Tips : untuk mendapatkan AppID facebook :
- Masuk/login ke Facebook.com
- Kunjungi url ini: developers.facebook.com/setup
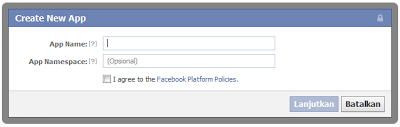
- Isi kotak yang tersedia seperti berikut ini:

- App Display Name: Komentar
- App Namespace: kotakkomentar (minimal 7 karakter)
- beri centang pada "I Agree.."
- Klik Continue
- Isi verifikasi kata
- Klik Submit. Selesai.
- Selanjutnya akan ditampilkan "App id" anda. Catat dan simpan nomor App id tersebut.

- Selesai, disimpan dan lihat hasilnya.
Demikian cara menampilkan komentar facebook di blog sobat, semoga bermanfaat.
</>






